Animations
Animations in Spire follow a philosophy of enhancing clarity and communication without embellishment or impedance to the user.
In CSS there are transitions, in Spire an animation is just a value. This means that a property value such as background_color or border_color can be directly set to an animation value to achieve a property value that changes over time.
Contents
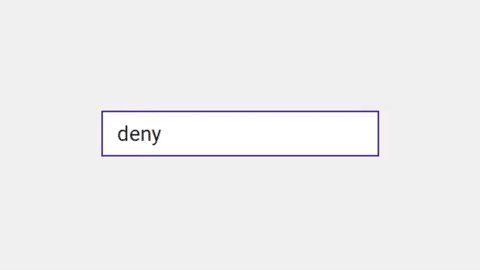
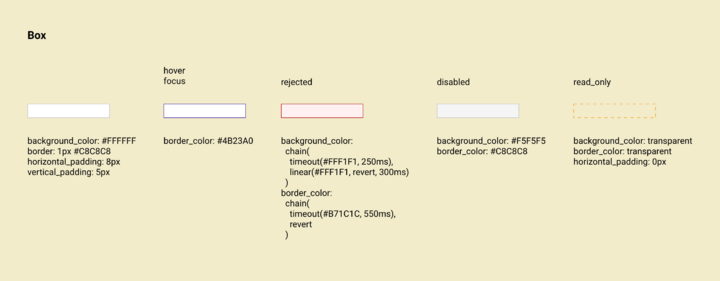
Example: Rejected Style for InputBox
When the InputBox is in the rejected state, an animation plays. The animation can be defined as follows:
background_color: chain(timeout(#FFF1F1, 250ms), linear(#FFF1F1, revert, 300ms))
border_color: chain(timeout(#B71C1C, 550ms), revert)
In this case the value says:
Chain together two styles, the first style is a value of
#FFF1F1that times out after 250ms, the second value is a linear interpolation from#FFF1F1to whatever the style was before (that’s whatrevertdoes), over 300ms.
Border color is styled as:
Chain two styles, the first is the color
#B71C1Cthat expires after 550ms and then reverts to whatever it was previously.
This is reflected in components.xd for InputBox.
When the InputBox is rejected, property declarations are made for the background_color and color that are animation values. Whenever the InputBox is put into the rejected state, the animations will play.
Each property value is independent, and there is no necessary connection between the timing used for the animation values for each property.
Example: Uptick/Downtick Style for DecimalBox
When the DecimalBox uses the uptick/downtick styling, its background color flashes when its value changes, reflecting whether the value increased or decreased.
When the value increases, it is uptick:
background_color: linear(#EBFFF0, revert, 550ms)
When the value decreases, it is downtick:
background_color: linear(#FFF1F1, revert, 550ms)
Functions
Unlike static values, animation values use functions that allow them to change over time. The list of functions that have been used are as follows:
| Function | Decription |
|---|---|
chain(X, Y, *ARGS) |
An animation that applies X until X ends, then applies Y until Y ends, and so on for any additional arguments.
|
timeout(X, Y) |
Applies X for a period of Y.
|
linear(X, Y, Z) |
Linearly interpolates from X to Y over a period Z. linear = cubic_bezier(0.0, 0.0, 1.0, 1.0).
|
ease(X, Y, Z) |
Interpolates from X to Y over a period Z using the ease timing function. ease = cubic_bezier(0.25, 0.1, 0.25, 1.0).
|
Additional functions may be added provided they have a clear use case and are documented.
Keywords
Values within functions may be literal values (e.g. a color value or a time in milliseconds), or they may be a keyword with a defined meaning.
| Keyword | Decription |
|---|---|
revert |
Applies whatever style would have otherwise been applied. |