Difference between revisions of "UI Kit"
| Line 22: | Line 22: | ||
With the model defined, the user flow describes how the model is transformed based on external events. The user flow is broken down into a set of steps represented by colored shapes and are connected to one another by arrows. In order to follow a step, a list of criteria must be met depending on type of step represented. When a step is followed a function is performed at which point the step is said to be complete and then every arrow pointing away from the step must be evaluated to determine the next step to go to. If a step has no arrows pointing out of it, then that step is said to be a terminal step at which point no further changes to the UI are possible. | With the model defined, the user flow describes how the model is transformed based on external events. The user flow is broken down into a set of steps represented by colored shapes and are connected to one another by arrows. In order to follow a step, a list of criteria must be met depending on type of step represented. When a step is followed a function is performed at which point the step is said to be complete and then every arrow pointing away from the step must be evaluated to determine the next step to go to. If a step has no arrows pointing out of it, then that step is said to be a terminal step at which point no further changes to the UI are possible. | ||
| + | |||
| + | Flow charts are documented using software available at https://diagrams.net | ||
===Start=== | ===Start=== | ||
| Line 73: | Line 75: | ||
Both condition steps and test steps are technically interchangeable, the choice of one or the other is stylistic. One should prefer the test step in situations where a clear question can be asked and whose answer is a single value in which case the question is written in the body of the test step and each of the possible values or value ranges is a labelled arrow. | Both condition steps and test steps are technically interchangeable, the choice of one or the other is stylistic. One should prefer the test step in situations where a clear question can be asked and whose answer is a single value in which case the question is written in the body of the test step and each of the possible values or value ranges is a labelled arrow. | ||
| − | |||
| − | |||
| − | |||
Revision as of 18:01, 13 July 2020
User interfaces are specified by a set of documents describing a data model, user flow, layout, and styling. This article will go over each of these documents along with how they combine to describe the complete behavior from a small component such a button to larger components such as a login window. The example that will be used in each document is a user interface for a button component.
Model
Fundamentally, a UI is a visual representation of a set of data in a given state. The UI takes in that data upon initialization and transforms it based on external actions either provided by the user directly or some other external agent. In order for multiple UI components to work together, individual components signal when certain changes are made to that data or to the state of the component, which allows other UI components to respond and signal changes of their own. The complete description of the data a UI component operates on, the state of the component, as well as the signals it produces form the model and is typically documented in model.txt. For a simple component such as a button we'd expect to see a label displayed by the button, whether the button is responding to user inputs, whether the mouse is interacting with the button, and finally a signal indicating when the user clicks on it. This would be documented as follows:
Data: label: The text displayed in the button. enabled: Whether the button is responding to user actions. State: hovered: Whether the mouse position is within the button's visible region. Signals: clicked: Indicates the button was clicked by the user.
As a general matter, fields that go under Data are inputs that are provided externally to the UI component, whereas fields that go under State are internal to the component itself. Typically a button does not know what label it should display and does not manage changes to the label, some external component shall make use of a button and provide it with a label to display. Conversely the button can independently manage whether the mouse is hovered over it on its own by keeping track of the mouse position, it needs no external agent to inform it of this state.
User Flow
With the model defined, the user flow describes how the model is transformed based on external events. The user flow is broken down into a set of steps represented by colored shapes and are connected to one another by arrows. In order to follow a step, a list of criteria must be met depending on type of step represented. When a step is followed a function is performed at which point the step is said to be complete and then every arrow pointing away from the step must be evaluated to determine the next step to go to. If a step has no arrows pointing out of it, then that step is said to be a terminal step at which point no further changes to the UI are possible.
Flow charts are documented using software available at https://diagrams.net
Start

Every UI component begins at the start step, it appears as a dark green circle and is typically either the left-most step of the user flow or the top-most step. It can also be formally distinguished by the fact that it's the only step that may not have any arrows pointing into it, arrows may only point away from it. The start step does not perform any function and is only used as a visual indicator to quickly determine where the flow chart begins.
If the UI performs any kind of initialization then the start step should have a single arrow pointing towards a step to handles such initialization. Refer to the login window for an example.
Actions

Actions are steps that are taken unconditionally and perform a side-effect such as changing the state of the component or updating the model. Actions can be chained together by arrows to form a sequence of side-effects or multiple actions can be consolidated into a single step that performs the sequence. The choice of chaining versus consolidating is stylistic, if a step gets to be too large then it is preferable to break it into multiple steps that are chained together. If there are multiple small actions chained together then it is preferable to consolidate.
Every side-effect specified by an action should be a single sentence that begins with a verb. For example if updating data XYZ in the model to the value 123, then the side-effect should be "Set XYZ to 123." The function of an action step is execute each side-effect in order.
A no-op can be used to indicate that no side-effect is to be performed. This can come in handy to describe an action state that does nothing but wait.
Events

An event is step external to the UI that the UI has a chance to respond to. Events can be triggered by user input such as a keyboard press, mouse movement, or other input device as well as by signals produced by other UI components, such as a button indicating that it has been clicked or an input UI indicating an update to the model. An event step is followed if the event takes place after the completion of the current step's function. While multiple events may happen very close together in time, it is never possible for multiple events to occur simultaneously.
Conditions

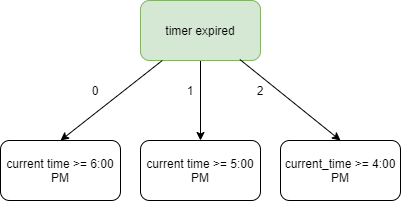
A condition is a step that is followed if at the completion of the current step's function some condition is satisfied. If a step leads to multiple conditions then it must either be the case that only one such condition can possibly be satisfied or each arrow pointing out of the step and into a condition must be labelled numerically starting from 0 in which case each condition is tested in ascending order and the first condition that is satisfied is followed. For example consider the following user flow:

If the current time is 6:30 PM then all three conditions are technically satisfied and so there is an ambiguity about which condition to follow. The numeric labels on the arrows are thus used to prioritize the conditions so that the conditional step current time >= 6:00 PM is tested first and if satisfied then it's followed without considering the remaining conditions.
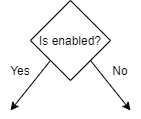
Tests
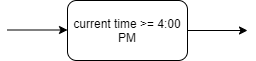
Similar to the condition step, the test step can also be used to conditionally follow an arrow. The test step itself is followed unconditionally and the function of the step is to perform a test. Once the function is completed a set of labelled arrows pointing away from the step are checked and the arrow whose label satisfies the test is followed.
Both condition steps and test steps are technically interchangeable, the choice of one or the other is stylistic. One should prefer the test step in situations where a clear question can be asked and whose answer is a single value in which case the question is written in the body of the test step and each of the possible values or value ranges is a labelled arrow.